Build blazing fast mobile apps with Gatsby and Capacitor


Written by Florian Gyger
Florian Gyger develops web and mobile apps using React, React Native, Gatsby and AWS Amplify.
We live in a world where time is precious. Everything needs to be fast, efficient and on time. If something is not we quickly feel like our time gets stolen. I mean… we could have used that time in a more meaningful way than just waiting, right?
So let’s get to the point now - in this article you will learn how to save time in three ways:
- I’ll show you a framework to build fast web apps, so your users do not have to wait.
- I’ll introduce a tool to convert your web app into a mobile app within minutes.
- I’ll provide you a boilerplate project to make the process even faster.
Build blazing fast web apps using Gatsby
What is Gatsby?
Gatsby is an open source framework to build fast and accessible web applications. It is based on Facebook's front end framework React and supports both JavaScript and TypeScript.
Some might know it as a simple static site generator. Well, that’s not wrong, but Gatbsy is much more than that. It can be used to create feature-rich dynamic apps too!
The major benefit of Gatsby is that is helps creating future-proof and optimized web apps with minimal effort. There are over 2000 plugins for the framework, abstracting common use cases like generating a sitemap, resizing images for different screen sizes, fetch content from various headless CMS sites, etc.
Also, it is just very, very quick when it comes to loading times...
Why is it so fast?
There are several reasons why Gatsby apps are so fast. Let’s look into some of them:
- Gatsby prerenders your sites at build time. Like that, your web server can hand out a small static HTML file that includes the initial state of the requested page first, which allows a very quick loading time. The static site is then made dynamic again by activating React (this process is called rehydration). Afterwards, your site will behave just like it was a usual React app.
- Gatsby preloads the next page when hovering a link. This makes your web app feel like there is no loading time at all on desktops. The time between hovering and clicking a link is often enough to already load the content of the linked site.
- Gatsby can optimize your images automatically. Images are often the biggest improvement point when it comes to page loading time. To manage this issue, Gatsby comes with various plugins that allow image optimization out of the box. It prerenders your source image to various sizes and generates a placeholder for it. The resulting static site will ship with the placeholder. The actual image will be loaded just after the content is shown. Like that, the user can start reading the text and does not have to wait for the image first.
Find more information about Gatsby as well as helpful tutorials and guidelines on the Gatsby website.
Convert your Gatsby web app into a mobile app using Capacitor
As explained, Gatsby is a framework to build web apps. But what if you want to convert it into a mobile app for iOS and Android? Well, this is totally possible! You can even access native functionality of mobile devices. Capacitor makes this a reality.

What is Capacitor?
Capacitor is a tool to help building hybrid apps, running on various mobile platforms as well as in the web. It is the spiritual successor to Apache Cordova and Adobe PhoneGap and is developed by the Ionic Framework team.
How to use it in an existing Gatsby project
Before I explain to you how to include Capacitor in an existing Gatsby project, let me just mention that I have built a Gatsby starter project (boilerplate code) which you can use as a template instead! Check the last chapter in this article or see the GitHub repository gatsby-starter-capacitor.
Prepare your project
Install dependencies as described in the Capacitor documentation.
Afterwards, build your Gatsby project so you have all files ready in your public directory:
npx gatsby buildInstall Capacitor dependencies
You will require the core and CLI dependencies to proceed.
npm install -S @capacitor/core @capacitor/cliDepending on your target platforms you also have to install the related packages. In this example, we are targeting both iOS and Android devices:
npm install -S @capacitor/iosnpm install -S @capacitor/androidInitialize Capacitor
You now have access to the Capacitor CLI. Proceed by initializing Capacitor:
npx cap initThis will ask you some basic configurations which are then stored in a capacitor.config.json file. It will also prompt you to add platforms, which we will do later in this tutorial. But before that, you need to do a manual configuration first:
Capacitor expects to find the assets to build a mobile app in the www directory. However, the build output of Gatsby is in the public folder. When trying to proceed we will get this error:
[error] Capacitor could not find the web assets directory "/Users/floriangyger/Development/gatsby-starter-capacitor/www".Please create it, and make sure it has an index.html file. You can change the path of this directory in capacitor.config.json.More info: https://capacitor.ionicframework.com/docs/basics/configuring-your-appTherefore we have to configure the Capacitor web directory from www to public. Open the capacitor.config.json and change the following line:
"webDir": "public",Add Android platform
To add the Android platform and get your project running in the emulator or on a real device, just execute the following commands in your project:
npx cap add androidnpx cap syncnpx cap update androidnpx cap copy androidnpx cap open androidNow, your Android Studio should open. Wait a minute to let it initialize everything. Then you can just start your app using the start button of Android Studio.

Add iOS platform
To add the iOS platform and get your project running in the emulator or on a real device, just execute the following commands in your project:
npx cap add iosnpx cap syncnpx cap update iosnpx cap copy iosnpx cap open iosNow, your Xcode should open. Wait a minute to let it initialize everything. Then you can just start your app using the start button of Xcode.

Accessing native APIs
It is quite cool to see your web app running on a mobile device, isn't it? But it gets even better! You can also access native functionality of your mobile devices!
To get an idea of how to do this and which APIs are available, check out the Capacitor documentation.
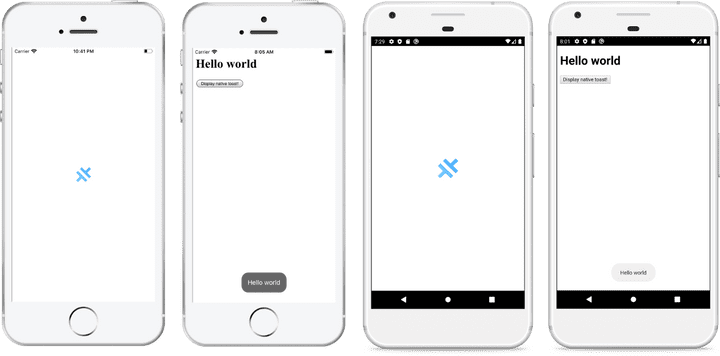
In this example the Toast API is used to display a native toast when a button is clicked.


Check the source code of my starter's index page to see how it is done.
Kick-start your project using gatsby-starter-capacitor
To get your next Gatsby and Capacitor project running as fast as possible, check out my Gatsby starter: gatsby-starter-capacitor.
It basically is a template / boilerplate project for Gatsby. To setup a new project using the starter, just run the following command:
gatsby new my-gatsby-capacitor-project https://github.com/flogy/gatsby-starter-capacitorEnjoy building fast web and mobile apps efficiently! If you like my starter too, please leave a star on GitHub 😉